單一子元素元件包含Container、Padding、Center、Align、FittedBox、AspectRatio,今天會著重介紹Container及FittedBox。
Container容器佈局
(一) 常用屬性
child:設定一個子元件。
color:背景顏色。
alignment:對齊方式。
constraints:最大高度/寬度、最小高度/寬度。
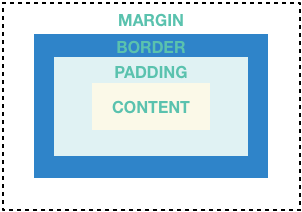
margin:外部間距。
padding:內部間距。
width:寬度。
height:高度。
(二)容器的基本佈局
在Container裡面,我們可以設定margin和padding的情況,但僅限制元件的大小及位置是不夠的,因此就有了Decoration(裝飾器)的概念。
(三)BoxDecoration
常用屬性:
color:背景色。
backgroundBlendMode:背景混合模式。
border:邊框。
borderRadious:圓角角度。
boxShadow:陰影。
shape:形狀。
gradient:漸層效果。
image:背景圖。
FittedBox
(一) 介紹
主要負責對元件縮放及位置調整。
(二) 屬性
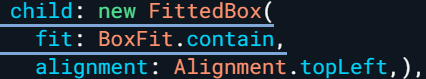
fit:縮放,預設值為BoxFit.contain,當子元件被縮放到父容器的限定值時會停止縮放。
alignment:對齊。
今天介紹了兩種單一子元素元件,明天將會介紹多子元素元件,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業3.2節
http://tw-hkt.blogspot.com/2019/08/flutter-container.html
http://jdev.tw/blog/5953/flutter-layout-widget-container
